Introduction
Websites should always be designed and developed to work in the fluid environment of continuously evolving devices and channels, whether “responsively” designed or otherwise.
For many years it has been the web designers and web developers that have been breaking the inherently responsive nature of the web by placing their designs within fixed containers. The web is responsive by default, and we should therefore strive to nurture the capabilities gained through this to produce sophisticated and smart websites that are compliant and accessible to all.
The Need for Responsive Design
Just last year here at Priocept, we were delivering a project where deadlines were tight and time was scarce. The application in question was very sophisticated with complex UI components, yet had to work seamlessly across all platforms and browsers. When the time came to assure the quality of the project, it functioned as required, though it did not display correctly across all of the necessary devices.
Our problem was that the project had not been developed with responsive design in mind from the outset. Time and resources were later expended in an effort to inject responsive behavior into the project which could have been saved had the project identified this need correctly at the start.
As stated in our previous post, responsive design really is much more than just the latest catchphrase. If used correctly, it allows us to employ seamless design that yields our clients and their customers a better end product.
Responsive Design Applied
When attempting to make the change to developing responsive websites, the most difficult part can be getting going. It can seem daunting, so below we have summarised a few of our own thoughts on approaching responsive website design.
- 1. Consider Responsive Design from the Start – This entails the adoption of a responsive approach to development whereby, in short, the development takes place around proportions, not pixels.
- 2. Instil a Sense of Purpose – Due to the current nature of teams being organized around fixed-width development, they shouldn’t be expected to produce responsive websites immediately at the same pace. Time should be given to individuals to research this new methodology and compose new code in a new way, so as to instill a sense of long-term purpose instead of panic, which can often happen when a new approach to development is tackled.
- 3. Integrate the Workflow – Abandon the assembly line method of website building and put into action a more communicative, iterative process. Solutions are attained faster when team members work more closely as they learn from each other. Rather than implementing the more conventional design and development segregation, create teams that marry design and development together. Therefore, when someone has a great idea, it can be designed, developed and deployed with less red tape. Furthermore, instead of having graphic designers utilise Photoshop to prototype new ideas, UI design can be drafted and evaluated much faster by adopting an in-browser approach, using CSS tools such as Firebug.
- 4. Develop a ‘Mobile First’ Approach to Content – It is important to separate content and order from any single layout possibility, as no quantity of code can sufficiently resolve issues regarding content layout. Now is the best time to adopt a ‘mobile first’ approach to development, whereby websites are developed with the most limited platforms (mobile devices) in mind first and foremost, with their desktop counterparts becoming a natural progression of the same source. Research conducted by Google indicates that 90% of users begin a task on one device and then later pick it up upon a different device. Commonly, users begin a task on a mobile device and then later complete it upon their desktop computer.
- 5. Make ‘Media Queries’ your Best Friend – Using media queries via CSS, begin development within a wide view and work your way down to a single column. Use relative values (such as ‘em’) as this ensures a 100%, 16px base, allowing code to be maneuvered whilst retaining the correct proportions. These standard base values are the proportions used by all browsers to render a website.
Responsive Design in Action
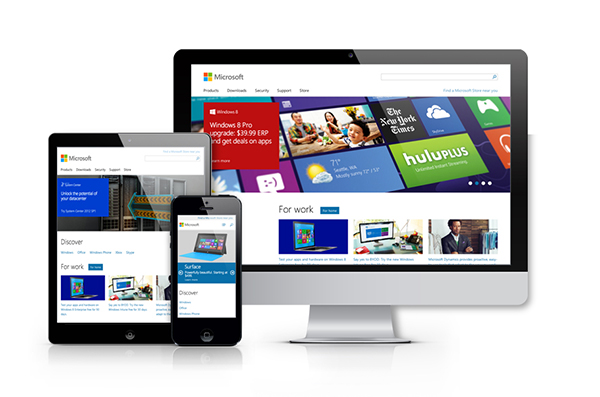
Recently, Microsoft just gave their homepage a facelift and it contains responsive website design right at its core.

When a user resizes their browser, it accurately scales with fluidity. It is a great example of how responsive design is supposed to be implemented and we recommend that you take a look.
Conclusion
The attention that responsive website design has gained within the online community over the last year is impressive, and the adoption of responsive design by companies such as Microsoft, Facebook and Twitter proves its worth. If you have not yet approached website design in this manner, we urge you to do so and hope that this article will help you.
