Introduction
Upgrading your Magnolia 5.3.x project to a newer version 5.4.x should be an easy task, but even though we are speaking about two versions which are only 18 months apart, there are tweaks that have to be done, even for this small upgrade process.
If you have already tried to upgrade your Magnolia project from 5.3.x to 5.4.x and your site definitions and themes do not work anymore it would not be surprising, so in this article we will explain the adjustments required in order to come back to normality.
The need to upgrade is very common, and is usually triggered by one of these scenarios:
- the guys at Magnolia have improved one module that you really need, but the latest version has a dependency on Magnolia 5.4 (i.e. magnolia core 5.4+);
- you want to keep your Magnolia project up-to-date because it is better to do a small step today and tackle few small issues now, rather than to have a big burden tomorrow;
- you simply want to update Magnolia because you have read about the overall improvements in 5.4.
STK vs MTE
If you are using the Standard Templating Kit (STK) in your project and are worried about additional hurdles that this may create, read on, and you will also find some hints that will help you to use STK with Magnolia 5.4.x
In general, and provided that you have followed Magnolia development best practices, there is nothing to worry about, however, Magnolia 5.4 comes with a new templating mechanism called Magnolia Templating Essentials (MTE), and STK is not included anymore.
Therefore, if you are using STK, you need to add it explicitly in the project dependencies and to exclude MTE, as follows:
<dependency>
<groupId>info.magnolia</groupId>
<artifactId>magnolia-module-standard-templating-kit</artifactId>
<version>${stkVersion}</version>
</dependency>
If you use the bundle, just update the version number to the one you want to upgrade (5.4.x) and add the following exclusions, unless of course you want to include Magnolia’s new demo project in your application!
<exclusion> <groupId>info.magnolia.demo</groupId> <artifactId>magnolia-travel-demo</artifactId> </exclusion> <exclusion> <groupId>info.magnolia.demo</groupId> <artifactId>magnolia-travel-tours</artifactId> </exclusion> <exclusion> <groupId>info.magnolia.eedemo</groupId> <artifactId>magnolia-travel-demo-marketing-tags</artifactId> </exclusion> <exclusion> <groupId>info.magnolia.eedemo</groupId> <artifactId>magnolia-travel-demo-multisite</artifactId> </exclusion> <exclusion> <groupId>info.magnolia.eedemo</groupId> <artifactId>magnolia-travel-demo-personalization</artifactId> </exclusion>
If you do not want to use MTE, exclude these artifacts:
<exclusion> <groupId>info.magnolia.templating</groupId> <artifactId>magnolia-templating-essentials-models</artifactId> </exclusion> <exclusion> <groupId>info.magnolia.templating</groupId> <artifactId>magnolia-templating-essentials-imaging</artifactId> </exclusion>
Note that the MTE cannot work with the STK, so you have to choose one, you cannot have both.
Restarting Your Upgraded Application
Once you have done this step, you should rebuild your project without any major problems, but you may need to change some code if you used explicitly some classes from STK. For example if you are using the class info.magnolia.module.templatingkit.resources.Resource, it has now been replaced by info.magnolia.module.site.ResourceDefinition.
Once you have done these updates you should be able to launch your upgraded web application, then log in to Magnolia and under the STK app group you will find one additional app called Site, and from this app you should be able to see your site definitions, but if you open this app you would not see any of your sites. If you open the Pages app and try to see a preview of a page you may see just a blank page with an error in the logs complaining that there is no site definition for that path.
At this point you will be tempted to import your site definitions, do not do that!
Site Definition Changes
With Magnolia 5.4.x the site definitions have been slightly changed, so we will show you what you need to add in your configuration to make everything work again.
For the site definitions, go to the following nodes and ensure that the class properties are set to the specified values. If you are not using the multisite module, the changes required are as follows:
/modules/standard-templating-kit/config/site@class=info.magnolia.module.templatingkit.sites.Site /modules/standard-templating-kit/config/site/templates/prototype@class=info.magnolia.module.templatingkit.templates.pages.STKPage
On the other hand, if you are using the multisite module, the changes required are instead as follows:
/modules/multisite/config/sites/<sitename>@class=info.magnolia.module.templatingkit.sites.Site /modules/multisite/config/sites/<sitename>/templates/prototype@class=info.magnolia.module.templatingkit.templates.pages.STKPage
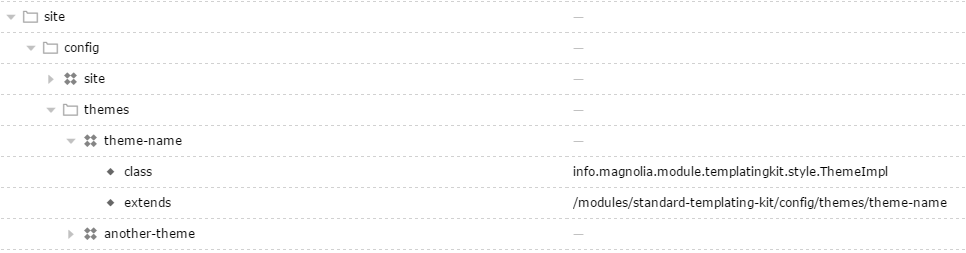
Now that you have sorted the sites out, you have to fix the themes. In this case you have to make the following change:
/modules/site/config/themes/<theme-name>@class=info.magnolia.module.templatingkit.style.ThemeImpl
If you are coming from 5.3.x, you will not be able to find that node, because it does not exist, while Magnolia expects a list of theme definitions under /modules/site/config/themes/.
In this case simply add a node for each website, these nodes will have only two properties, class as shown above, and extends. We recommend that you use the extends property instead of adding the whole theme definition because in this way the theme definitions stay in the same place as they used to be in version 5.3.x. If there are then any references to the old theme definitions they will not be affected, and in addition, in this way you are not duplicating any configuration but extending what already exists under another node.
So in case above, for each theme we have the following two properties:
/modules/site/config/themes/<theme-name>@class=info.magnolia.module.templatingkit.style.ThemeImpl /modules/site/config/themes/<theme-name>@extends=/modules/standard-templating-kit/config/themes/<theme-name>
In the extends property we refer to the place where the site definition used to be for Magnolia 5.3 with STK:

Once you have made the changes above you should be able to see the page preview with the themes loaded, and you can edit your pages/area/components normally from the Pages app.
Finally
One last change that you may need to do is to upgrade the version of the dependency jbpm-runtime-manager to 6.2.0.Final or above, if you use it, or the workflow may have some problems.
<dependency> <groupId>org.jbpm</groupId> <artifactId>jbpm-runtime-manager</artifactId> <version>6.2.0.Final</version> </dependency>
Finally, in order to avoid losing your changes in other Magnolia installations, you can export them and copy or update the files in your bootstrap folders with the configuration changes you have just made.
If you follow the steps above your upgrade should go smoothly and you can see that it should not be an unduly long or complicated process.
