Introduction
At Priocept we work with a number of clients with a global presence. Many of these clients need to host several domains under a single CMS instance, one for each country or region in which they operate. These local sites often share much of their content and structure, but can also be very different in certain sections (e.g. where there is localised content such as marketing promotions or terms and conditions).
Magnolia (version 5.4) comes with the Content App Framework that was developed to allow externally hosted data to be managed within the CMS. This feature can also be used to model shared content for use across multiple sites – as long as it is structured data.
For page content, which is unstructured by nature, Magnolia does not offer an out-of-the-box solution for linking content across multiple websites. This can lead to the proliferation of duplicated content across sites, making them bloated and difficult to manage.
To solve this problem, Priocept has recently developed a custom shared content feature. This article describes this in more detail.
Priocept Shared Content Module
Priocept has developed a custom module that allows content authors to generate pages that are references that link back to the original source. In other words, the module allows content authors to create “inherited content” rather than content by duplication.
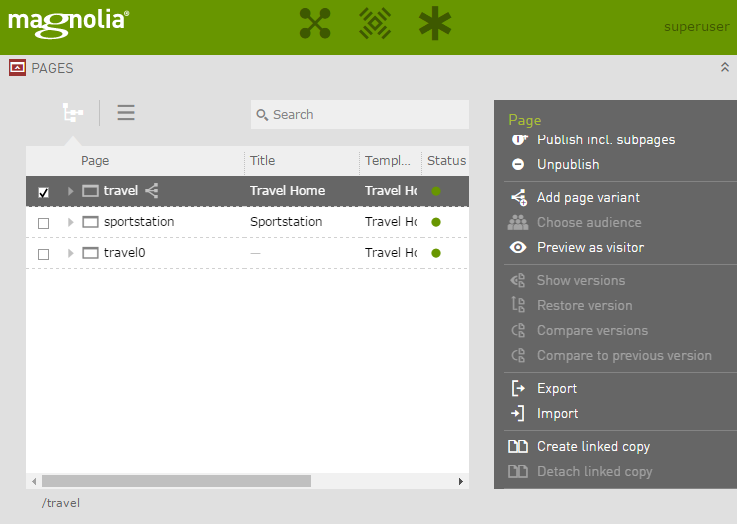
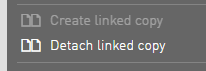
At a basic level, the module (which requires Magnolia Enterprise Pro edition) adds two new actions in the action bar of the pages app, “Create linked copy” and “Detach linked copy”.

Create Linked Copy Action
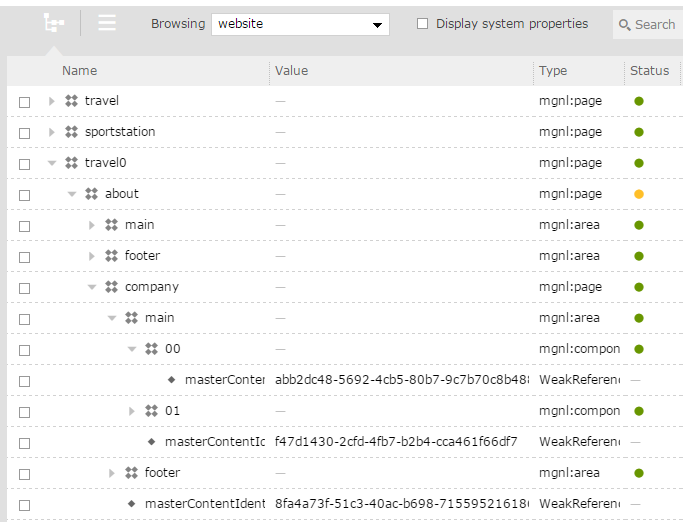
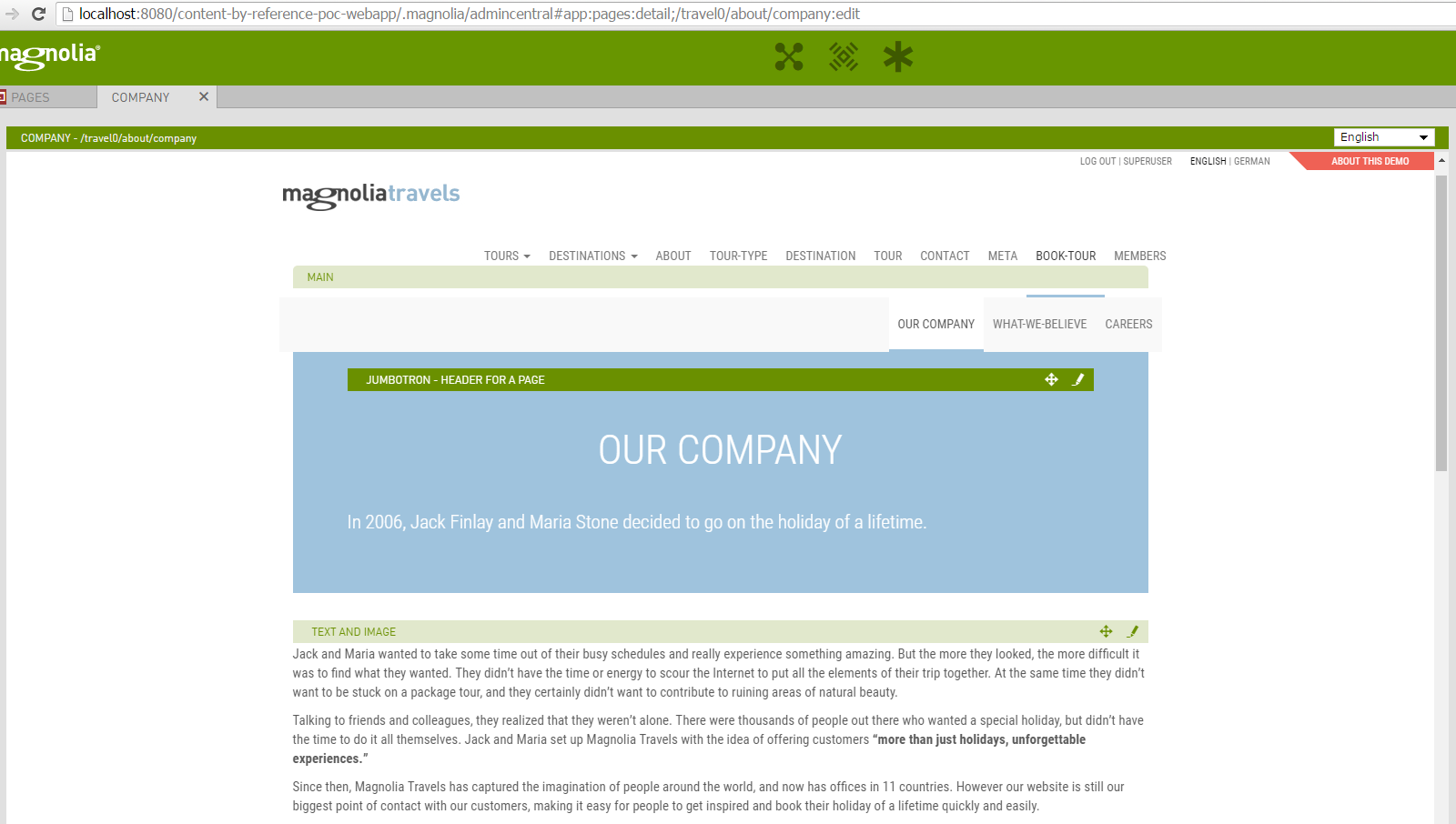
The “Create linked copy” action can be called at the parent level of a website to create a complete mirror of the website if required. In this case it would not duplicate any content, but will re-create the structure of the master site with each node simply containing a reference to the master source (see masterContentIdentifier property in the picture below).

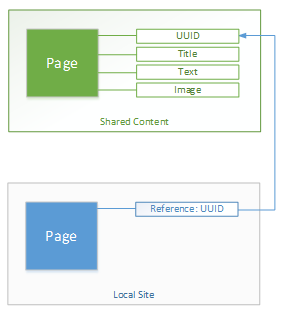
With this mechanism, when a reference page is rendered the content is served from the master source. The reference page contains only a “reference” to the master page and it is used by the rendering engine to load the content.

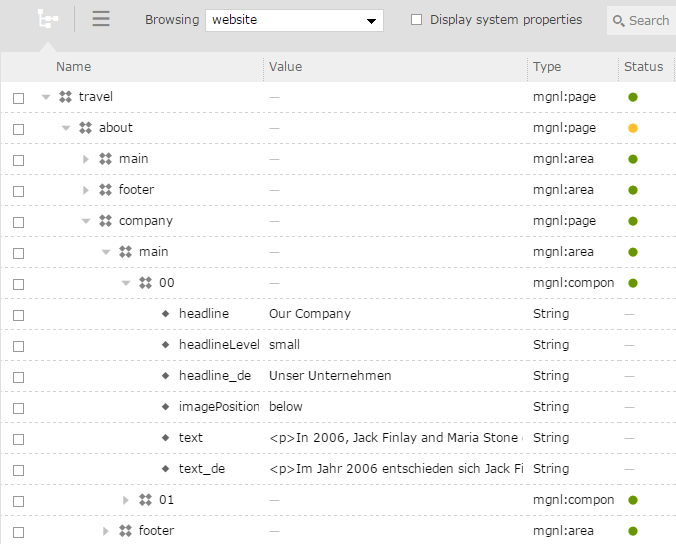
The content of the master source and the JCR nodes are not affected at all as shown in the picture below.

With this approach, when a content author needs to change a piece of content, they only need to make the change in the source site and it will be updated across all referencing pages. When the master page is deleted, any referencing pages will also be deleted.

Flexibility
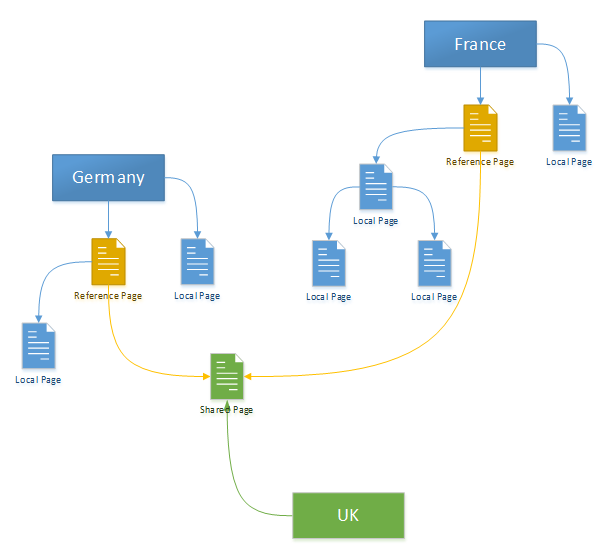
Content is referenced within the properties of each page which means that pages can be moved around, both in the source and in the reference page, and the content link will remain intact. This approach also gives content editors the flexibility to add pages or sections underneath referenced pages as illustrated below.

The diagram shows how this technique can be exploited in the case where your master website is for a specific country, and other countries can inherit and share several pages from the master, but it does not impede that these local country sites have their own local pages and content.
Local Overrides
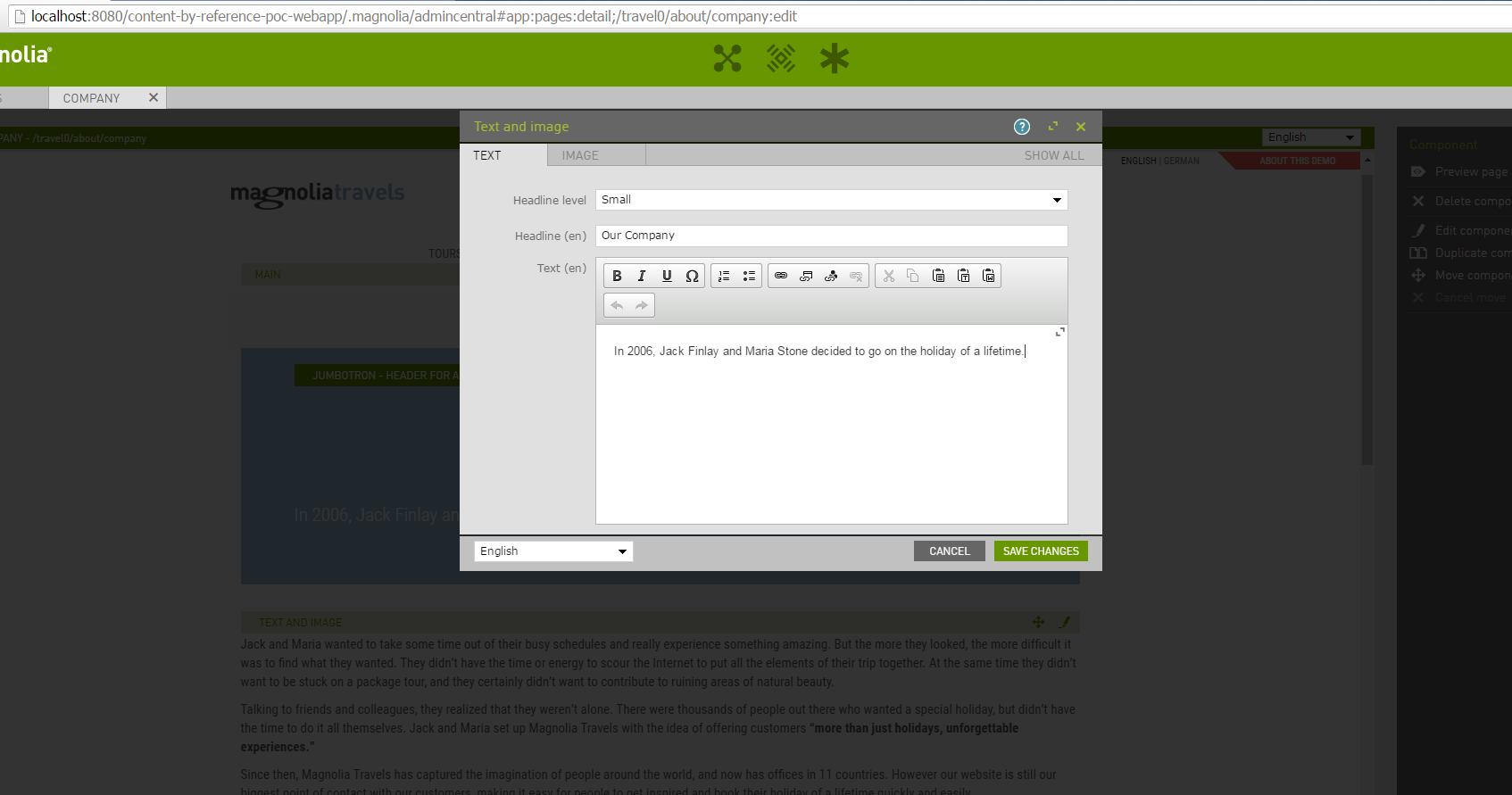
The module allows content authors to override specific sections on a page to create a local version with certain properties overridden at the local level. For example, if you want a different title on the homepage of your French site compared to your Belgian site, despite a common language of French, you can achieve this without creating a duplicate of the entire page.
You can simply edit the page title, or specific components of a particular page, and that content would be overridden only for that page and component. Also, when the editor wants to edit and override a page or component, the Magnolia dialogues are always pre-populated regardless if the content has already been overridden.

Detach Linked Copy
If a content editor needs to detach a page or section, they can simply use the “Detach linked copy” action. This will detach all properties from the master source and recreate them in the referenced page, essentially creating an unlinked copy.

Summary
The Priocept Shared Content Module addresses a number of commons problems that arise in Magnolia multisite instances. It tackles the general issue of content inheritance, but can be also customised further to suit bespoke project requirements. If you believe that is beneficial to your case feel free to contact us to request a demonstration.
