Introduction
Priocept have recently been using Vaadin to build the UI on a number of projects. Vaadin is a free and open source platform that has been specifically designed for business applications. These are predominantly back office systems that are web-based, but are usually not publically accessible. The wide range of components available in the framework are well suited for building analytics dashboards, tools managing large product lists, and other similar web-based management tools.
When using Vaadin, developers can define the user interface (UI) of their application entirely within Java code. This allows developers to focus on the backend solution, without having to wrestle with CSS and JavaScript frameworks.
The key benefits to this approach are:
- Less time spent developing user interface components
- Smoother integration between the user interface and business logic
- Rich-client style communication between the client (web browser) and server is handled automatically
- No need for Java developers to learn HTML, CSS or JavaScript
- No need for dedicated client-side developers to be added to the team
- Best-practice, intuitive and attractive web interfaces are generated by default using a component based approach, without onerous crafting of HTML layout and CSS styles
- Reduced points of exposure to security vulnerabilities
- Cross-browser compatibility testing and “hacks” are not required as Vaadin is responsible for all browser compatibility implementations
Vaadin Ecosystem
Vaadin 8 and Vaadin 10 offer two different options for the development of a new project. Vaadin 8 currently has a wider array of features on offer and the benefit of a proven and stable codebase. Vaadin 8 will be supported until at least February 2022, so users should be aware of a future requirement for migration to Vaadin 10.
Vaadin also offers further tools such as Vaadin Designer, which can be used to quickly build a new UI and Vaadin TestBench, which automates regression testing. The use of these extra tools does require a subscription, but their use may be justified depending on the scope of your project.
Vaadin Architecture
Vaadin is a Java Framework which allows the UI to be declared within an application’s Java code. The UI is compiled on the server and rendered as HTML5 in the browser, which eliminates any need for a large amount of client-side processing. This approach simplifies management of the user interface and provides close integration between the UI and the business logic. This is a radically different approach to other web frameworks which require a large amount of HTML, CSS and JavaScript to be hand written and maintained.
Vaadin builds on the Google Web Toolkit (GWT) to generate client-side code on the server. Vaadin does not require any browser plugins such as Flash. Communication between the client-side browser and the server is achieved via AJAX, but this is entirely abstracted behind Vaadin’s Java API, such as the developer does not need to concern themselves with the details of asynchronous client-server communications.
For web applications, Vaadin enables a developer to quickly prototype a solution including a back-end server without having to be concerned with front-end technologies. This is particularly useful if your development team is more closely aligned to Java development.
Of course there are many cases when we may not recommend Vaadin as part of a solution. For example, it would be wise to look at alternative software architectures if you require explicit control over client-server communication, unlimited control over the visual design of components, or are tied to an existing back-end solution. Similarly, if your requirement is for a website with relatively less server-side functionality, such as brochure website or the launch of an advertising campaign, then Vaadin may not be relevant.
Building the User Interface
The power of Vaadin is in defining the UI in Java code, using higher-level concepts that entirely isolate the developer from HTML or CSS concepts. This can be achieved using a set of layouts to structure your application pages and by adding components to these layouts which include buttons, dropdowns, panels, grids, etc. These can be customized as required, but the defaults include all the necessary components required to build modern web applications. Vaadin includes a default SASS theme providing a clean out-of-the-box look and feel. The choice of whether to customise the default theme or to create a new theme from scratch is left open to the developer.
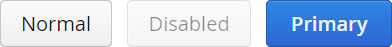
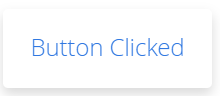
The use of Vaadin is best illustrated with a quick example. Below we show three buttons defined in Java and a notification displayed when one of the buttons is clicked:
// Create a new button
Button button1 = new Button("Normal");
// Create a button with the enabled attribute set to false
Button button2 = new Button("Disabled");
button2.setEnabled(false);
// Create a button with the primary style (included with Vaadin)
Button button3 = new Button("Primary");
button.addStyleName(“primary”);
// Create a layout and add the buttons to this
VerticalLayout verticalLayout = new VerticalLayout();
verticalLayout.addComponents(button1,button2,button3);
setContent(verticalLayout);

// Display a notification when button1 is clicked
button1.addClickListener(clickEvent -> Notification.show("Button clicked"));

This example shows the simplicity and power of the Vaadin framework. With just a few lines of Java code developers are able to build a fully working UI for their application that is functionally robust, well presented, and cross-browser compatible.
Conclusion
Vaadin is a great choice for building modern web applications that users are expected to interact with dynamically.
Keeping the business logic and user interface specification firmly isolated adds to the overall maintainability and security of the web application. Eliminating the need to explicitly write any HTML, CSS or JavaScript code also improves the productivity of Java developers when writing web applications, and avoids the need for an investment in expert client-side web developers.
