Introduction
At Priocept we feel that Content Management Systems (CMS) should focus on delivering the best experience possible for editing web content and not get distracted by trying to excel in areas that are outside of this core function. A CMS should form part of a larger ecosystem of digital products that make up a full suite of tools for online marketers. Magnolia recognises the importance of this strategy and that it reflects the way many organisations choose to deploy software – selecting best-of-breed of products and integrating them to make the best possible digital solution.
One limiting factor of any CMS can be the Digital Asset Management (DAM) capabilities. Most provide a decent enough solution for managing images tailored for the web, but lack the full depth of products more focussed in this area. One DAM system that Priocept have recently been working with is Cloudinary. Cloudinary is a SaSS-based solution that has some great features such as AI-based image manipulations that can crop objects or backgrounds from images dynamically, advanced face and image detection, and super-fast and accurate search capabilities over large sets of assets.
These capabilities go well beyond those of the standard capabilities of the out-of-the-box DAM that comes with most CMS’. Magnolia is upfront about recognising this and has built a number of connectors for other digital systems, one of the latest of which is for Cloudinary.
This article steps through the process of integrating Magnolia with Cloudinary.
Adding the Magnolia Connector
Magnolia’s Cloudinary DAM connector can be added to your project by using the following Maven references (assuming you are using Magnolia version 6.2):
<dependency> <groupId>info.magnolia.external.dam</groupId> <artifactId>magnolia-external-dam</artifactId> <version>1.0</version> </dependency> <dependency> <groupId>info.magnolia.external.dam</groupId> <artifactId>magnolia-external-dam-cloudinary</artifactId> <version>1.1</version> </dependency>
Note that there are two references. The first is for the External DAM module which is a generic module for integrating external DAM systems. The second is for the Cloudinary-specific implementation. There are also existing connectors for Bynder and Amazon S3 (Simple Storage Service). This means that it is possible to integrate all three connectors in parallel to allow content editors to select images from a range of external sources.
Cloudinary Configuration
The next step is to update the Cloudinary credentials, which can be found at: /resources/dam-cloudinary/config.yml
Add your credentials in this file as follows:
apiKey: '<Cloudinary API Key>' apiSecret: '<Cloudinary API Secret' cloudName: '<Cloudinary Cloud Name>'
The credentials can be added directly or alternatively paths to the password workspace can be specified instead which will allow the passwords to be managed via the Passwords app instead (which is the recommended approach).
Note that after you have done this, it may be necessary to restart Magnolia before the changes take effect.
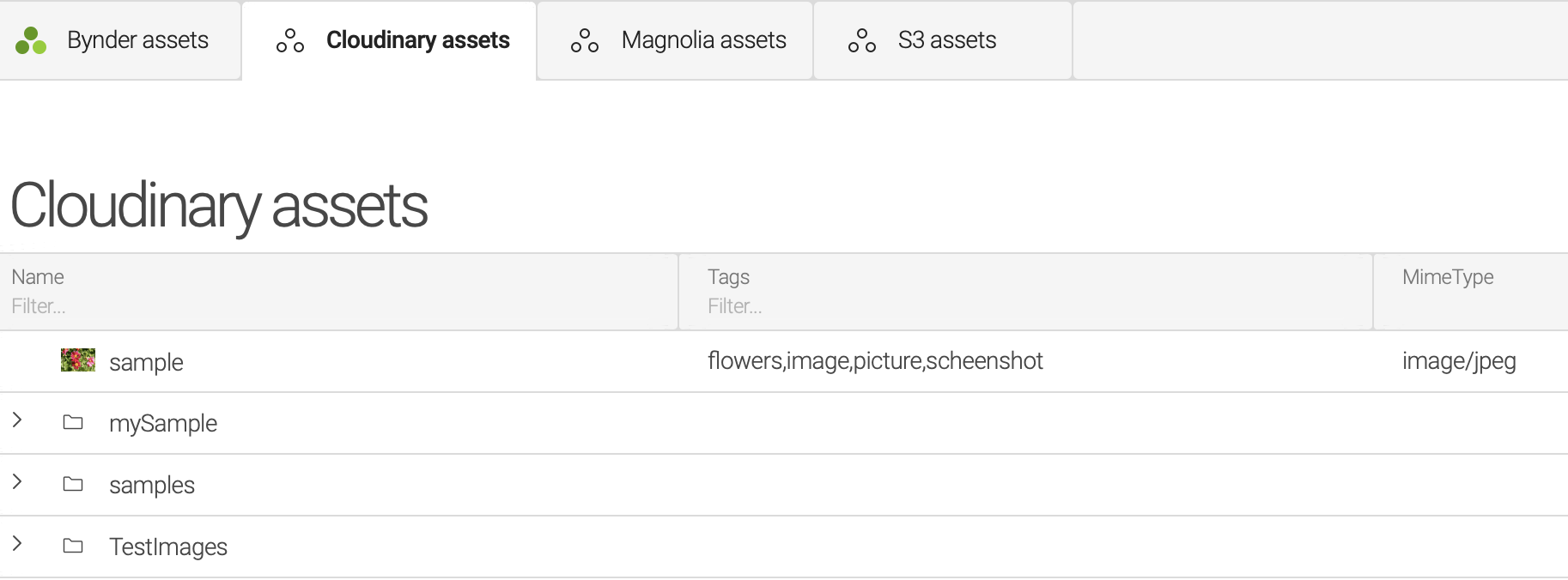
After applying these changes the Cloudinary tab will be available in the DAM app:
Making the assets available
To allow the Cloudinary assets to be added to web pages, the component definitions need to be updated to make the external DAM image component available. For example, when using the Travel Demo project, the availability will be updated in: travel-demo/templates/pages/standard.yaml
With the following definition added:
availableComponents: textExternalImage: id: external-dam:components/textExternalImage
Results
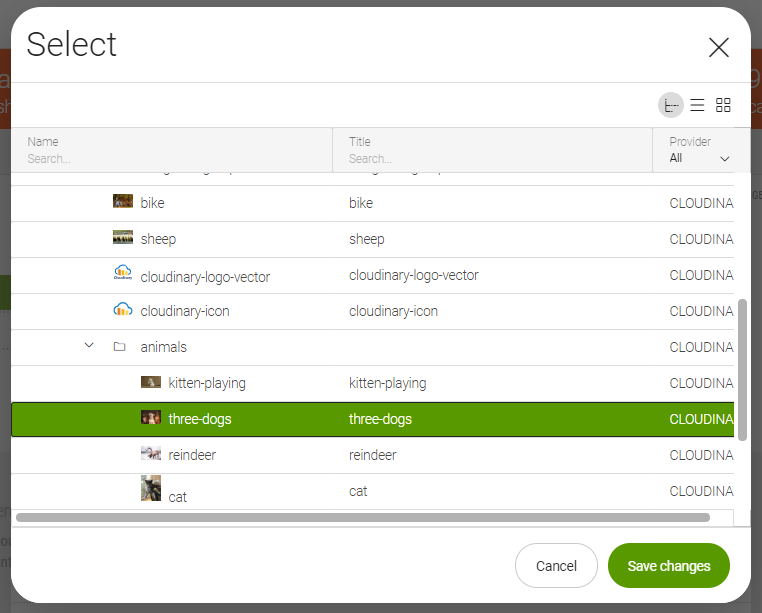
After making the three simple steps above it will be possible to add a textExternalImage component to pages. This component contains the dialog to add an external image:
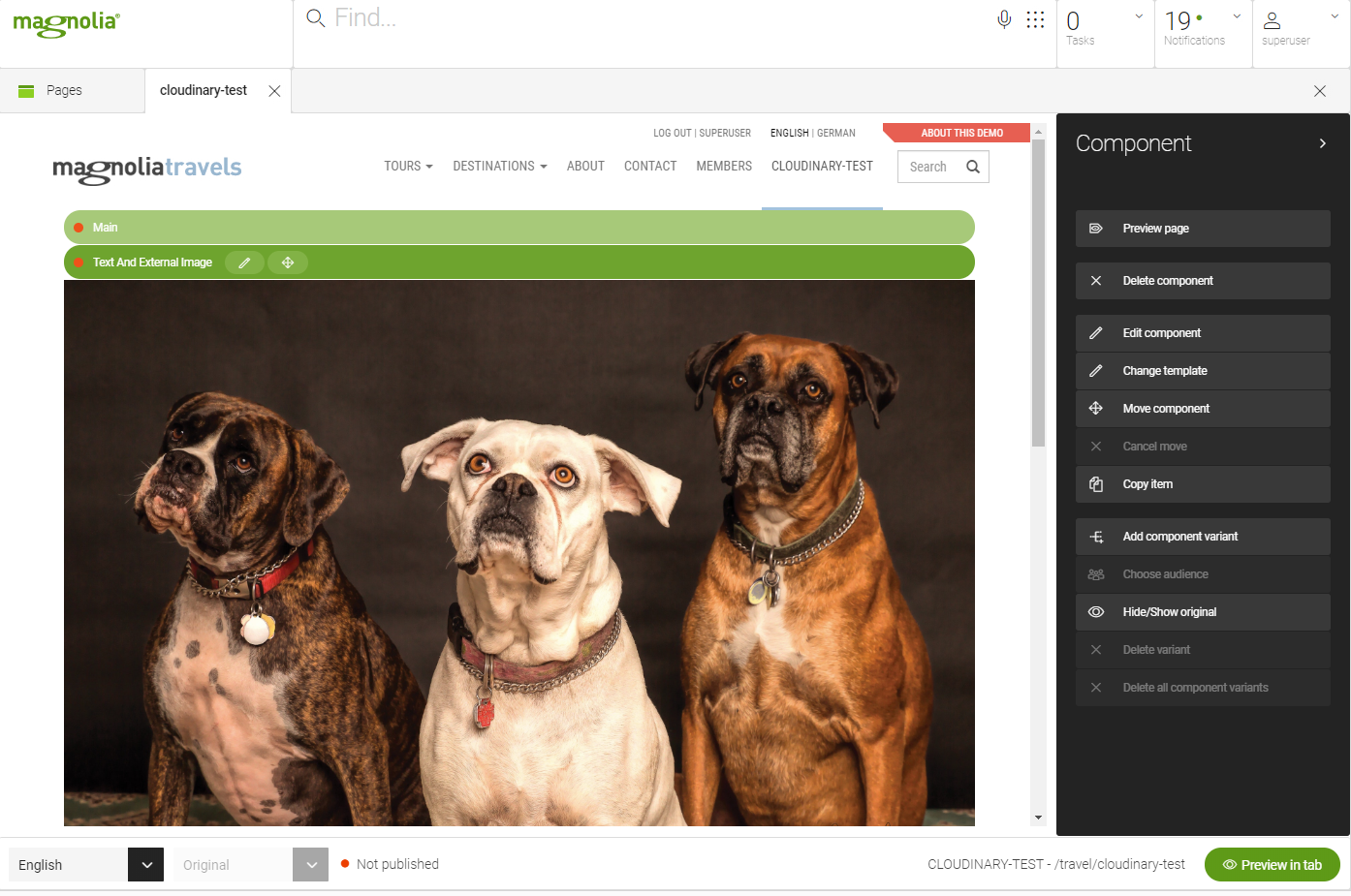
After selecting an image the external asset will display on the page:
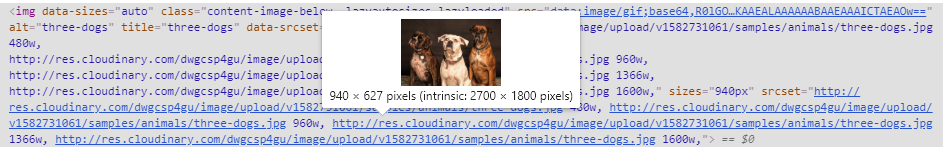
Interrogating the image paths shows that the assets are being served from Cloudinary:
Whilst the JCR path references the Cloudinary app:
Conclusion
Magnolia makes it very easy to setup an integration with Cloudinary. Content editors can do their image manipulation in Cloudinary, taking advantage of its advanced DAM features, and will then be able to use these images directly, and instantly, within Magnolia. By combining the two systems the end result is a system that couples powerful web content management with cutting-edge DAM technology.